オブジェクト

オブジェクトは、スライドの基本要素です。
編集モードではオブジェクトの追加・削除や、スライド上での位置の変更が可能です。
また、フォルダから直接マウスでファイルをWebエディターにドラッグすることにより、オブジェクトを直接追加することができます
Text

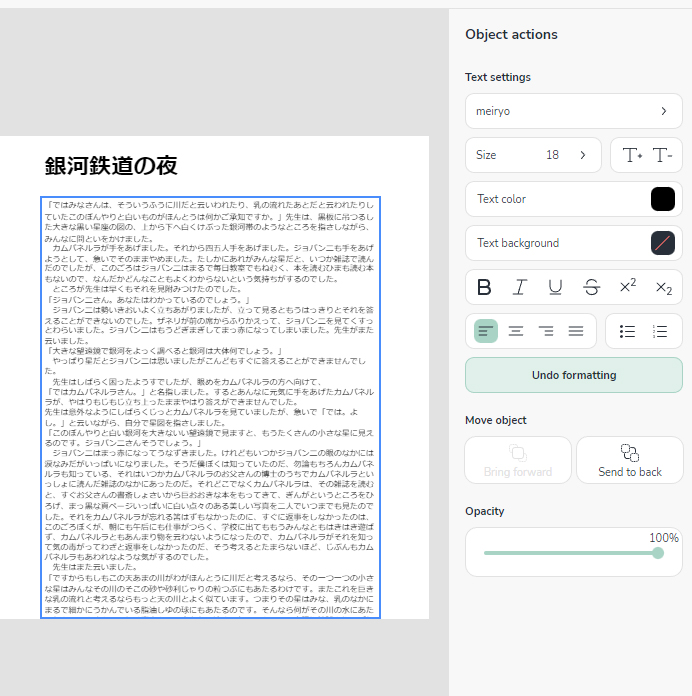
- テキストを追加するには、「テキスト」オブジェクトをクリックします。テキストボックスをダブルクリックすると、テキスト編集パネルが表示され、必要なテキストを入力し、書式を適用することができます。
- 必要に応じて、長いテキストをスクロールできるフレームで囲むことができます。これにより、テキストをより少ないスペースで表示できます。
Failes

- ファイルとして、画像、GIF(アニメーション画像)、音声、動画ファイルを追加することができます。
- 動画を追加し、フルスクリーンに引き伸ばすと、話し手は見えなくなりますが、音声は聞こえたままになります。
これにより話し手は、視聴者に動画を見せつつ、動画に対して細かいコメントをすることができます。
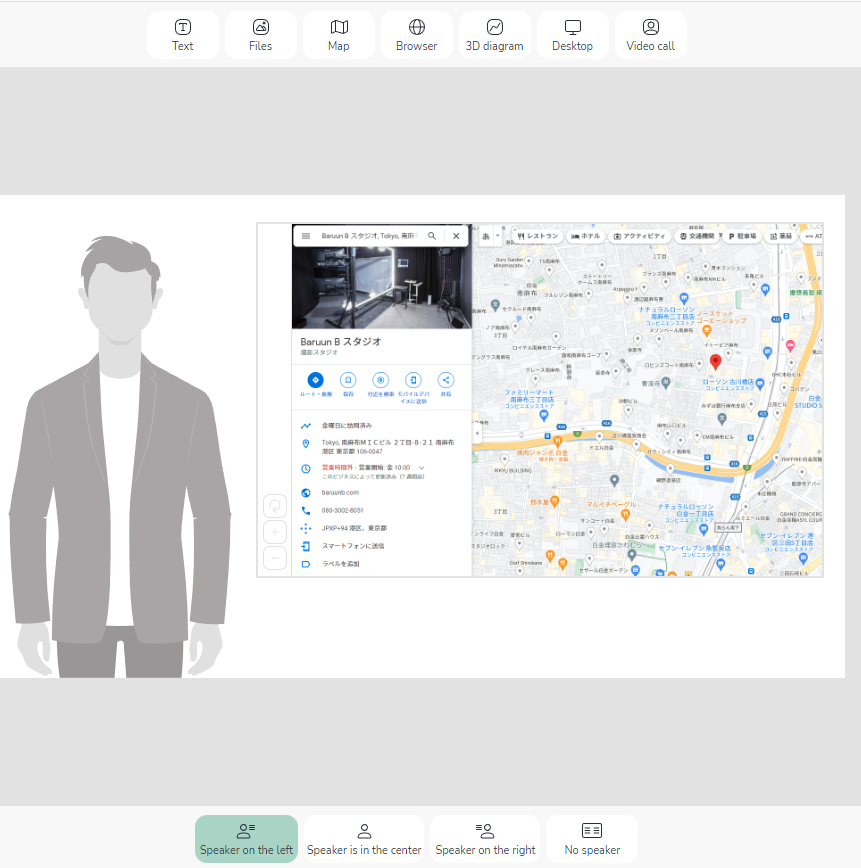
Map

マップオブジェクトでは、画像の移動と拡大・縮小ができま
す。地図のような画像を見せるのに適しています。
このオブジェクトを使用するには、拡大しても高画質が保てるように、高解像度の写真を使用してください。
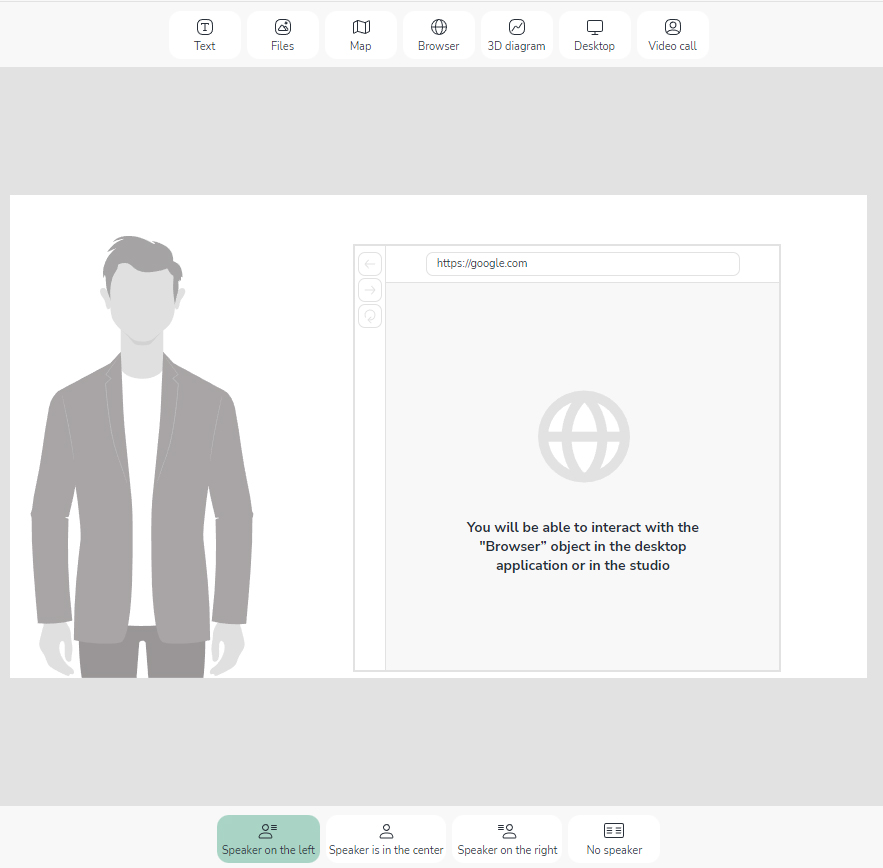
Browser

ブラウザオブジェクトを使用すると、ビデオ録画中にウェブサイトを操作することができます。
編集モードでウェブアドレスを記入するだけです。
撮影中は、ブラウザのウィンドウ内で任意のリンクをクリックすることができます。
※Webエディターではページの表示はできません。ブラウザオブジェクトの操作はデスクトップアプリケーションで行うことができます。詳細はこちらのデスクトップアプリケーションの説明ページをご覧ください。
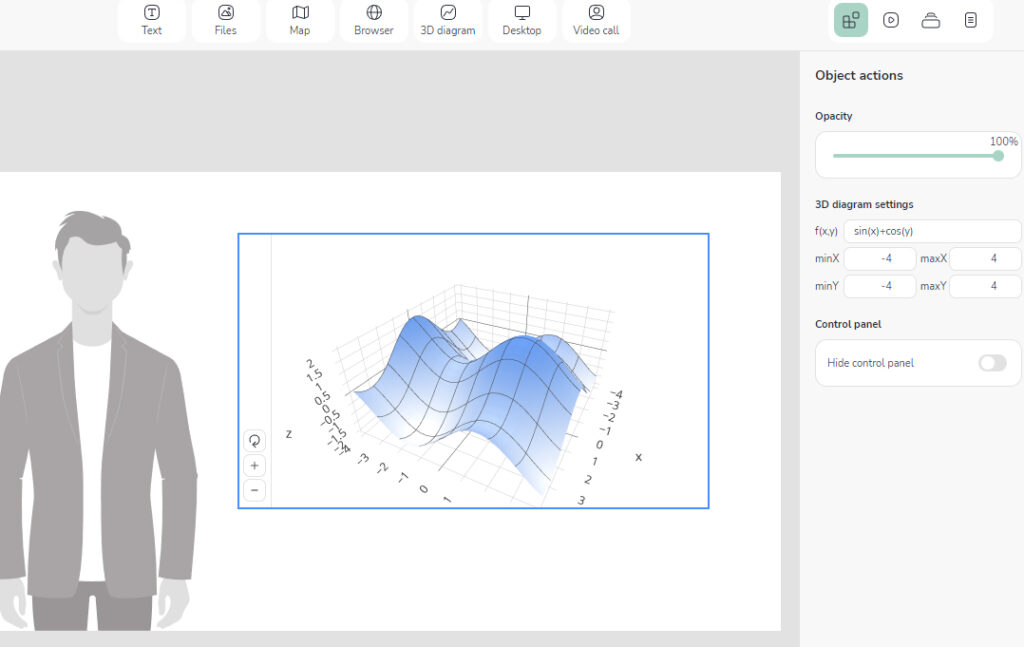
3D diagram

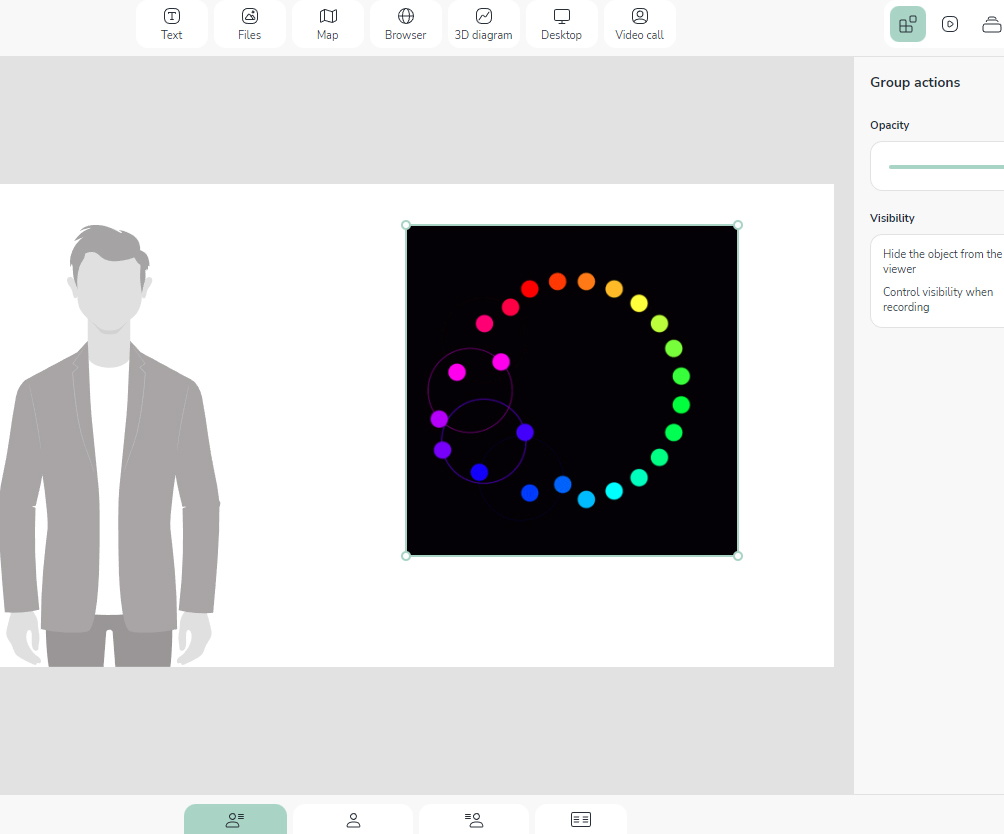
3Dグラフのオブジェクトは、2変数からの関数を3Dオブジクトとして表示することができます。
スライド上の「3Dグラフ」オブジェクトをクリックすると、関数を編集したり、関数の最小値や最大値を設定することができます。
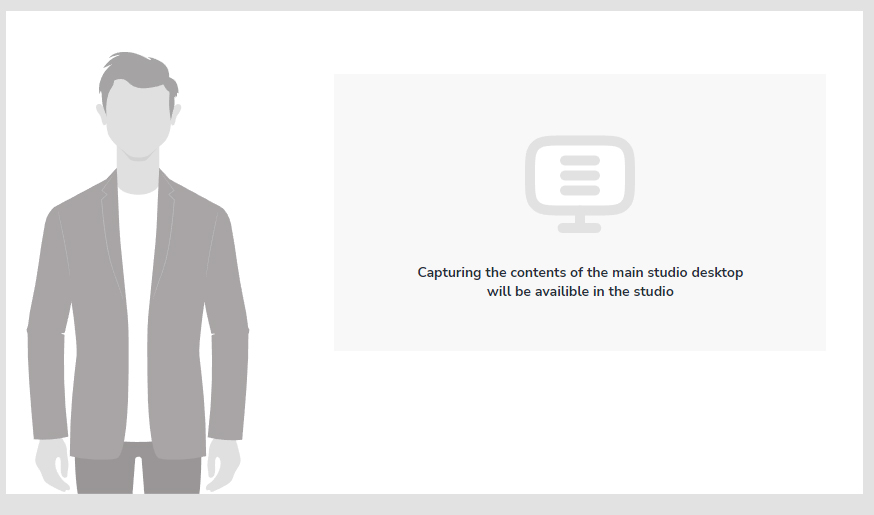
Desktop

画面キャプチャのオブジェクトは、リアルタイムでデスクトップをキャプチャし、キャプチャ画面を表示するオブジェクトを配置することができます。
※Webエディターではデスクトップの表示はできません。操作はデスクトップアプリケーションで行うことができます。詳細はこちらのデスクトップアプリケーションの説明ページをご覧ください。
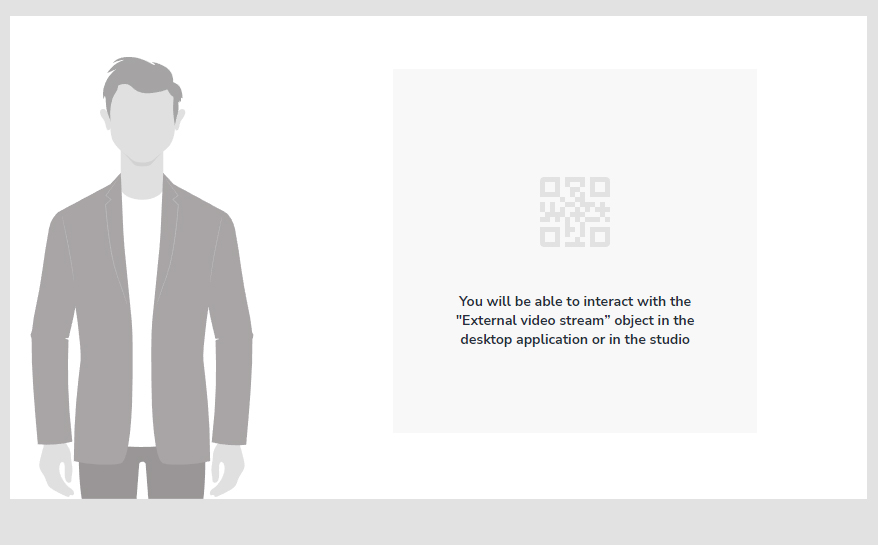
Video call

外部ビデオストリームのオブジェクトを追加するとQRコードが表示されます。
このQRコードをライブ配信中に視聴者に読み込んでもらうことにより、視聴者がビデオ通話でライブ配信に参加することができます。
※Webエディターではビデオ通話の表示はできません。また、表示されているQRコードはただのアイコンの為、読み込むことができません。実際の操作はデスクトップアプリケーションで行うことができます。詳細はこちらのデスクトップアプリケーションの説明ページをご覧ください。
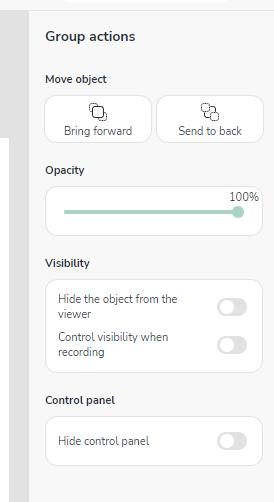
オブジェクトのプロパティ

スライド上のオブジェクトに、プロパティを追加することができます。
- Move object
オブジェクトを前景、または後景に移動する。 - Opacity
オブジェクトの透明度を変更する。 - Visibility
オブジェクトを可視または不可視にし、また隠れないようにする。 - Control Panel
オブジェクトコントロールの表示/非表示(利用可能なオブジェクトの場合)
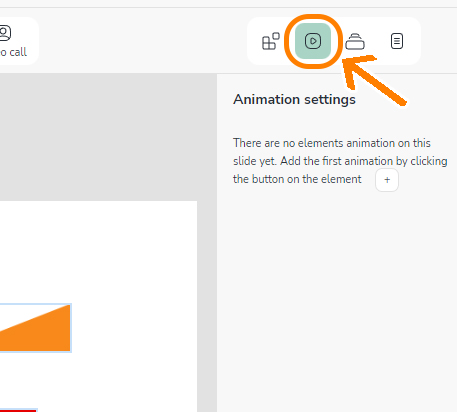
オブジェクトにアニメーションを追加する

右上部、左から2番目のアイコン、「Objects animation」をクリックし、アニメーション編集モードへ切り替えます。

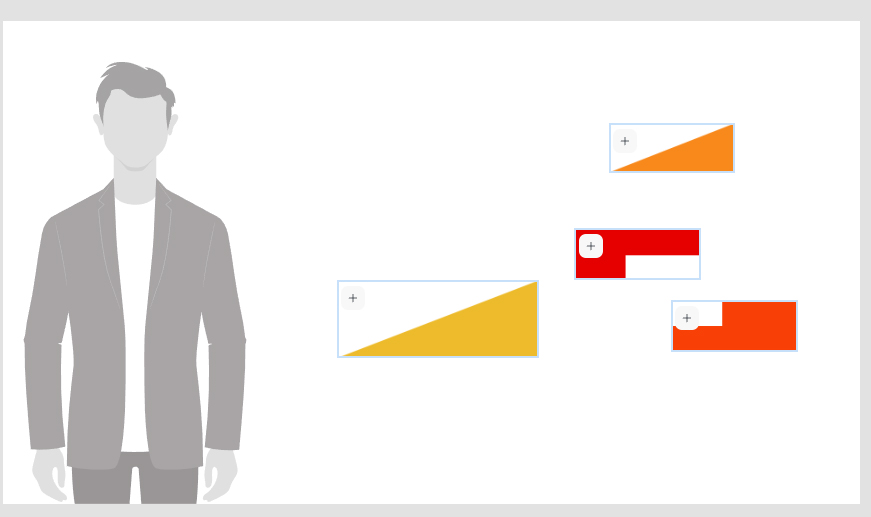
各オブジェクトの上に「追加」ボタン(「+」)が表示されます。

この「+」ボタンを押すと、選択したオブジェクトのアニメーショングループが作成されます。

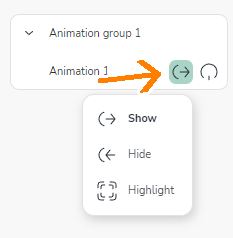
右側のアイコンをクリックすることでドロップダウンリストが開き、上記のアニメーションを詳細設定することができます。

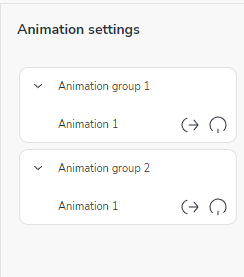
別のオブジェクトのアニメーションを追加できます。
Animation group 1、Animation group 2と順番にアニメーションが表示されます。

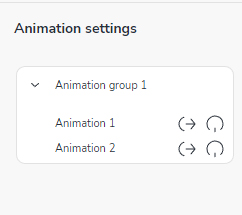
「Animation group 2」の「Animation 1」を「Animation group 1」グループにドラッグ&ドロップします。
同じグループ内であれば、アニメーションは同時に実行されます。

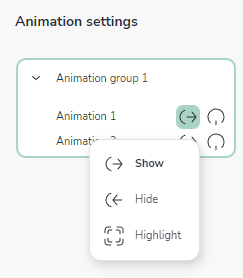
アニメーションのタイプ
- Show
オブジェクトを表示します。 - Hide
表示されているオブジェクトを隠します。 - Highlight
オブジェクトを強調します。

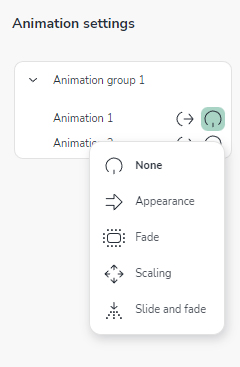
アニメーション効果
- None
エフェクトをかけずに、オブジェクトの表示/非表示を瞬時に変化させることができます。 - Appearance
オブジェクトが左からスライドします。 - Fade
透明度のスムーズな変化を想定しています。 - Scaling
オブジェクトのスケールが0から100%に変化します。 - Slide and fade
透明度が上から下へ滑らかに変化します。

