オブジェクト

オブジェクトは、スライドの基本要素です。
編集モードではオブジェクトの追加・削除や、スライド上での位置の変更が可能です。
また、フォルダから直接マウスでファイルをスライドウィンドウにドラッグすることにより、オブジェクトを直接追加することができます
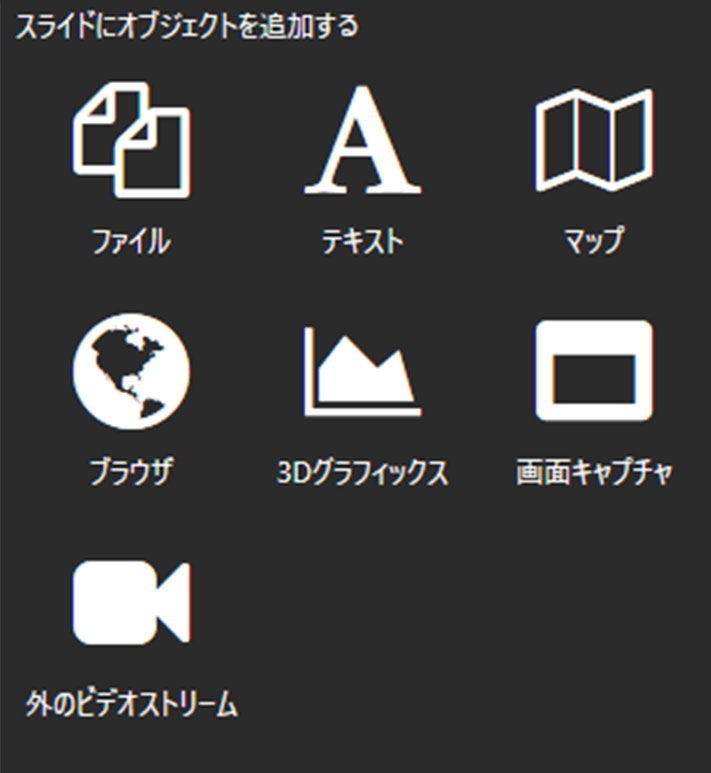
ファイル

- ファイルとして、画像、GIF(アニメーション画像)、音声、動画、PDF ファイルを追加することができます。
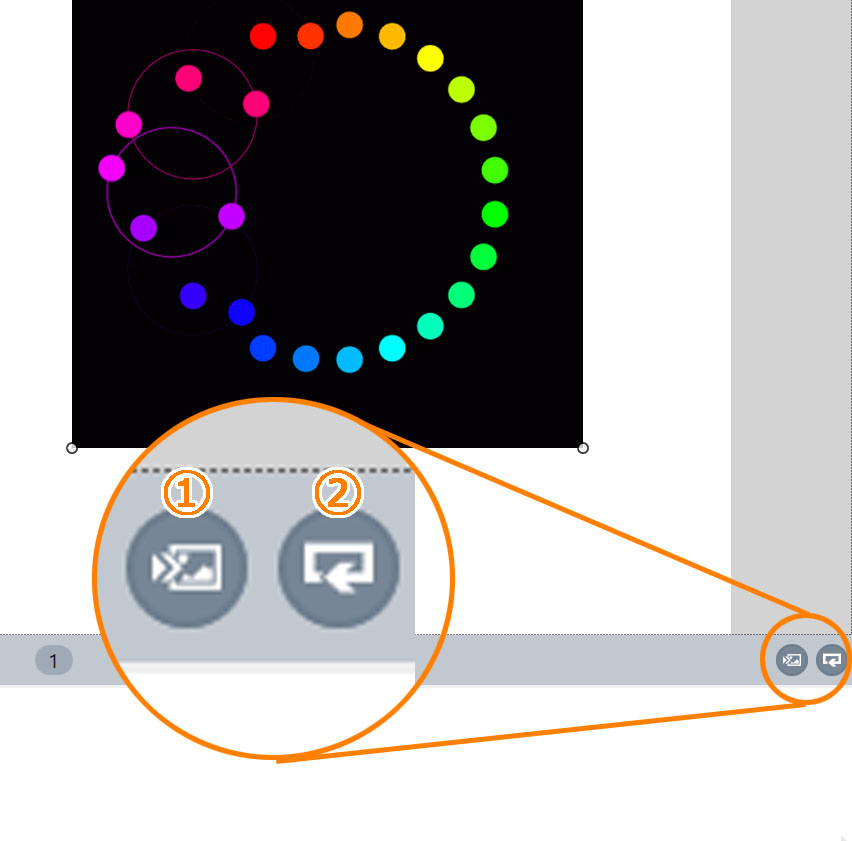
- GIF を追加する際に、追加のプロパティを指定することができます。
- 自動再生
スライドの表示とともに再生を開始します。 - ループ再生
次のスライドに移るまで、GIF を連続再生します。
- 自動再生
- 動画を追加し、フルスクリーンに引き伸ばすと、話し手は見えなくなりますが、音声は聞こえたままになります。
これにより話し手は、視聴者に動画を見せつつ、動画に対して細かいコメントをすることができます。
テキスト

- テキストを追加するには、「テキスト」オブジェクトをスライドにドラッグします。テキストをダブルクリックすると、テキスト編集パネルが表示され、必要なテキス
トを入力し、書式を適用することができます。 - 必要に応じて、長いテキストをスクロールできるフレームで囲むことができます。これにより、テキストをより少ないスペースで表示できます。

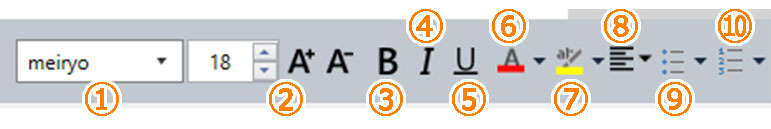
- フォント
- フォントのサイズ
- 太字
- 斜体
- 下線
- フォントの色
- 蛍光ペンの色
- 揃え
- 箇条書き
- 段落番号
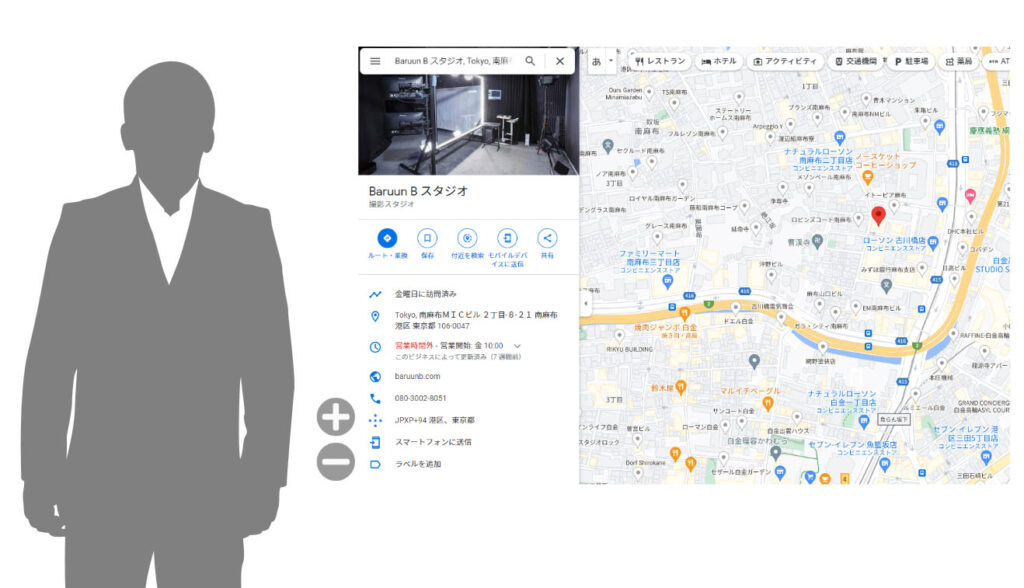
マップ

マップオブジェクトでは、画像の移動と拡大・縮小ができま
す。地図のような画像を見せるのに適しています。
このオブジェクトを使用するには、拡大しても高画質が保てるように、高解像度の写真を使用してください。
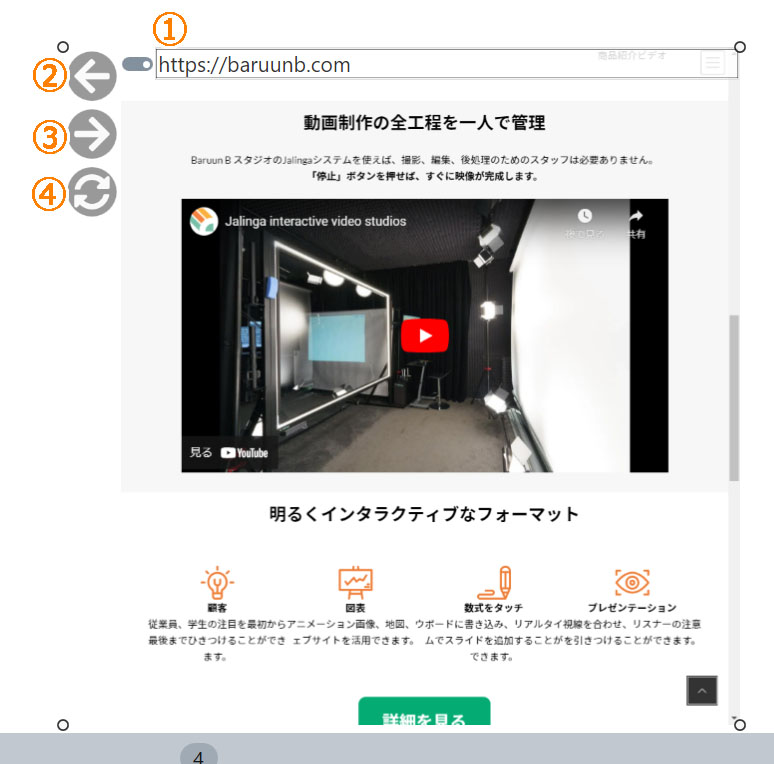
ブラウザ

ブラウザオブジェクトを使用すると、ビデオ録画中にウェブサイトを操作することができます。
編集モードでウェブアドレスを記入するだけです。
撮影中は、ブラウザのウィンドウ内で任意のリンクをクリックすることができます。
※キーボードを使用し、表示されているサイトのテキストボックスに入力したり、(表示されているサイトにリンクがない場合に)別のサイトに切り替えるには、編集モードにする必要があります(ビデオ録画中は使用できません)。
- アドレスバー
表示したいサイトのURLを入力します。 - 前のページに戻る
- 次のページに進む
- ページの更新
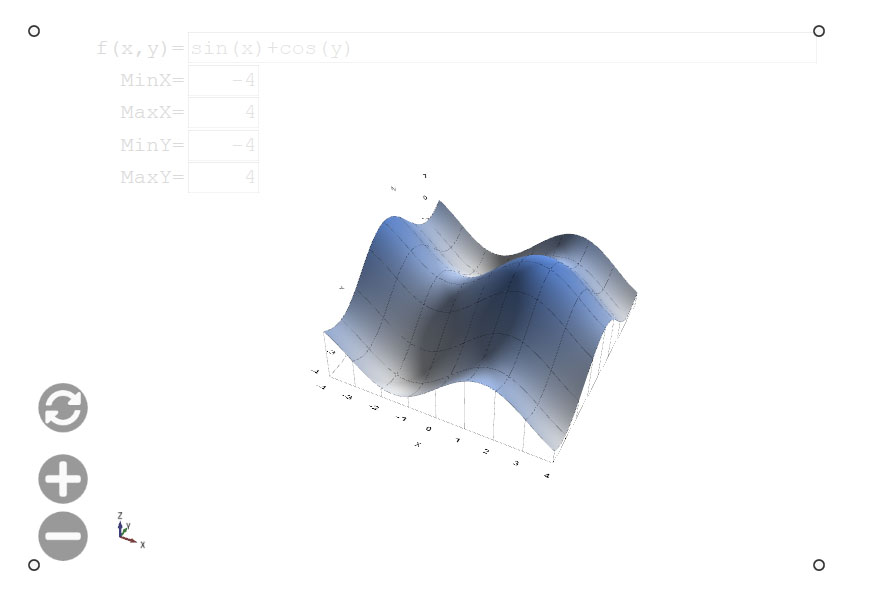
3Dグラフ

3Dグラフのオブジェクトは、2変数からの関数を3Dオブジクトとして表示することができます。
関数を追加するには、「3Dグラフ」 オブジェクトをクリックするか、スライドにドラッグします。
スライド上の「3Dグラフ」オブジェクトをダブルクリックすると、関数を編集したり、関数の最小値や最大値を設定することができます。
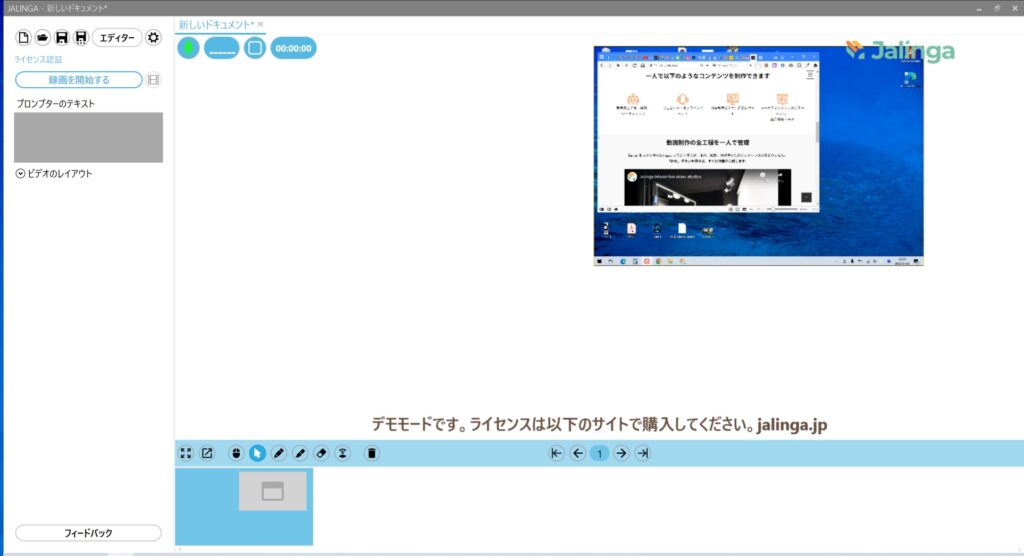
画面キャプチャ

リアルタイムでデスクトップをキャプチャし、キャプチャ画面を表示するオブジェクトを配置することができます。
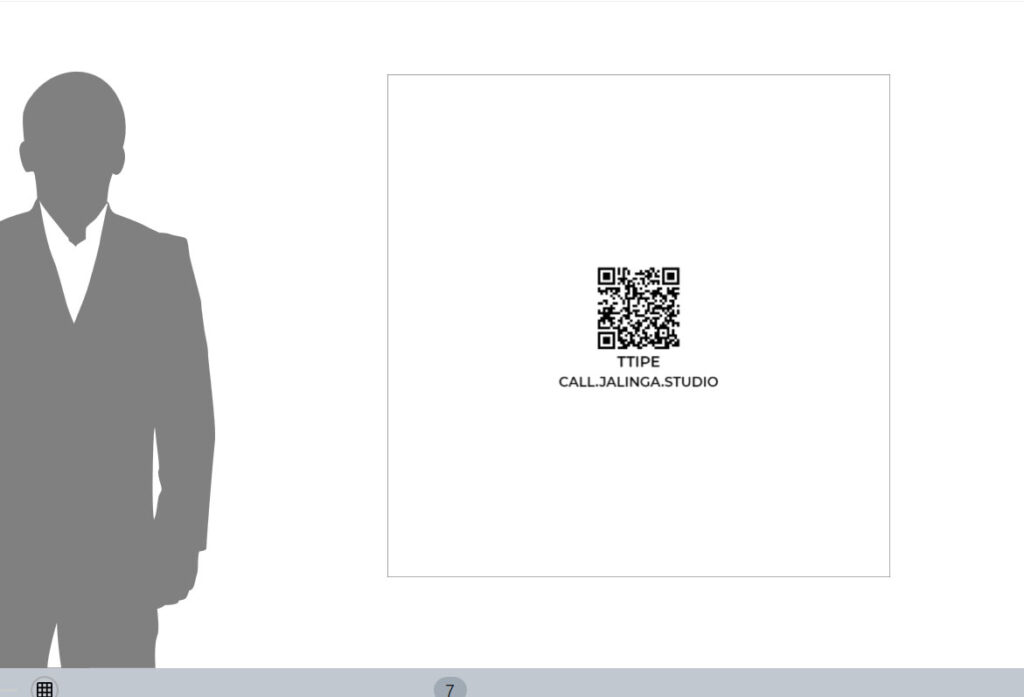
外部ビデオストリーム

このオブジェクトを追加するとQRコードが表示されます。
このQRコードをライブ配信中に視聴者に読み込んでもらうことにより、視聴者がビデオ通話でライブ配信に参加することができます。

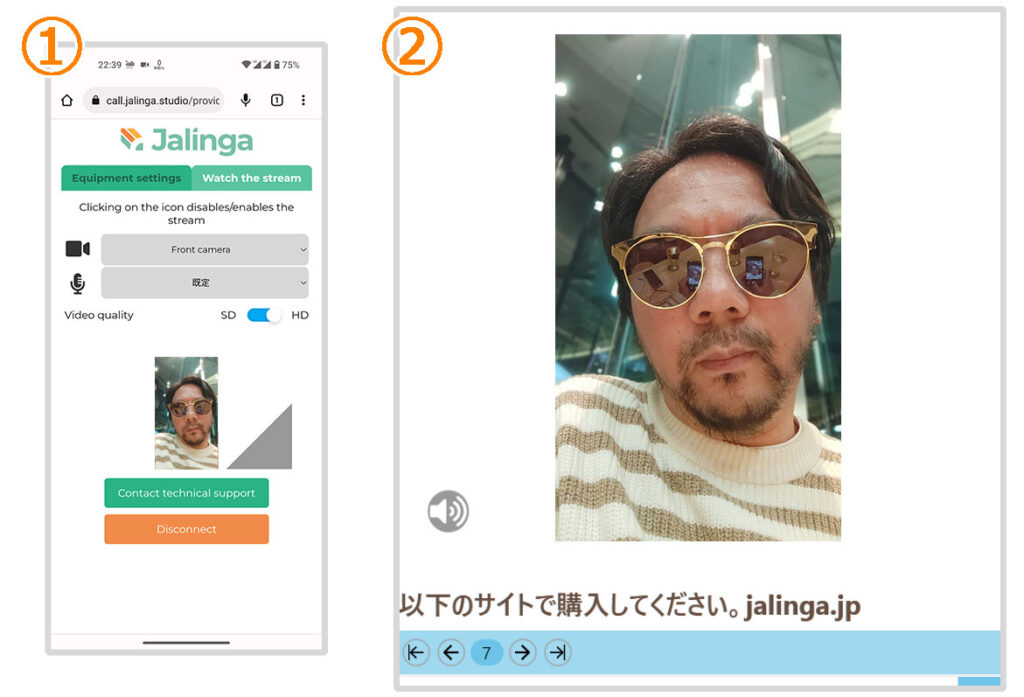
- 視聴者のスマートフォンの画面
QRコードを読み取った視聴者のスマートフォンの画面です。
ブラウザが起動し、ブラウザ上でスマホのカメラやマイクの設定を行います。 - スライド上に表示される画面
QRコードを読み取った視聴者の、スマホのカメラからの映像が表示されます。
音声も再生されるため、このオブジェクトを通じてビデオ通話をすることができます。
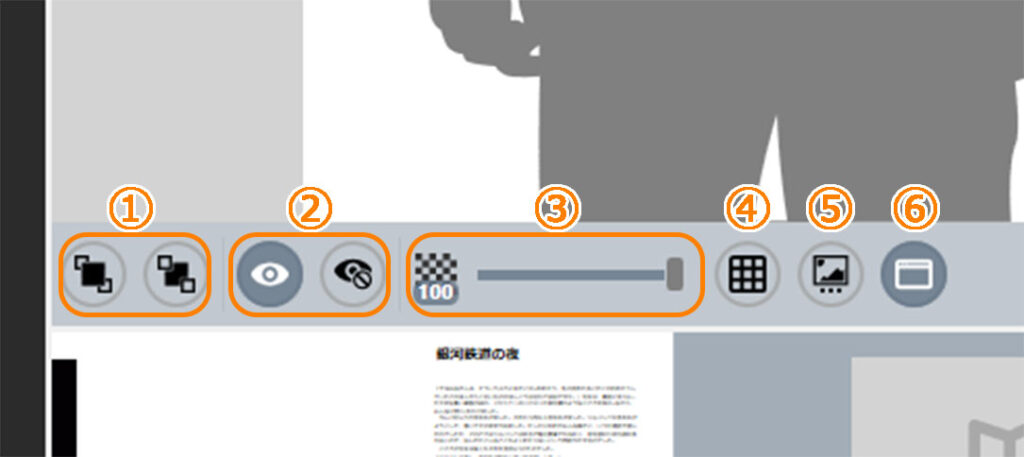
オブジェクトのプロパティ

スライド上のオブジェクトに、プロパティを追加することができます。
- 前景または後景に移動する。
- オブジェクトを可視または不可視にし、また隠れないようにする。
- オブジェクトの透明度を変更する。
- 編集画面にグリッドを表示する。
- マップ画像を選択する(マップオブジェクト選択時のみ)
- オブジェクトコントロールの表示/非表示(利用可能なオブジェクトの場合)
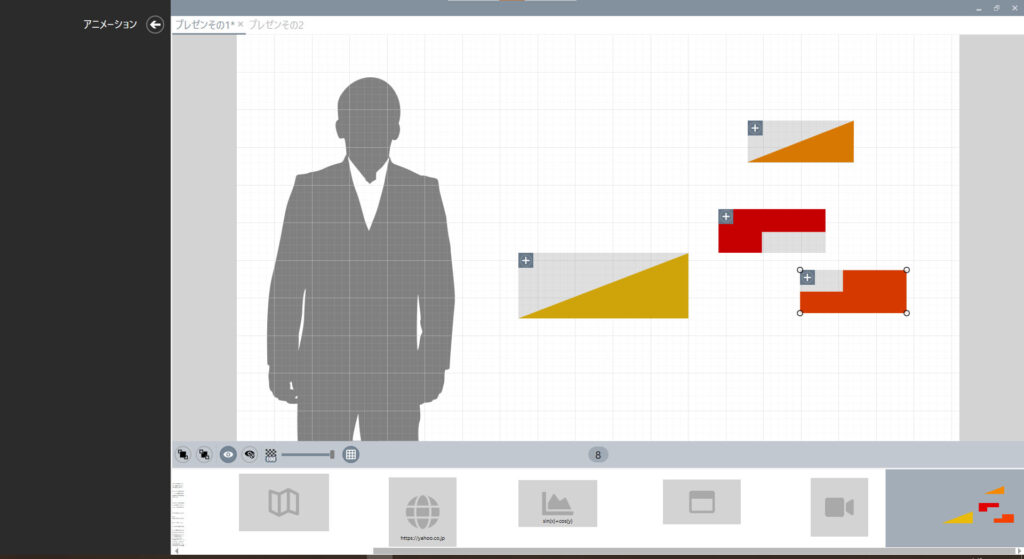
オブジェクトにアニメーションを追加する

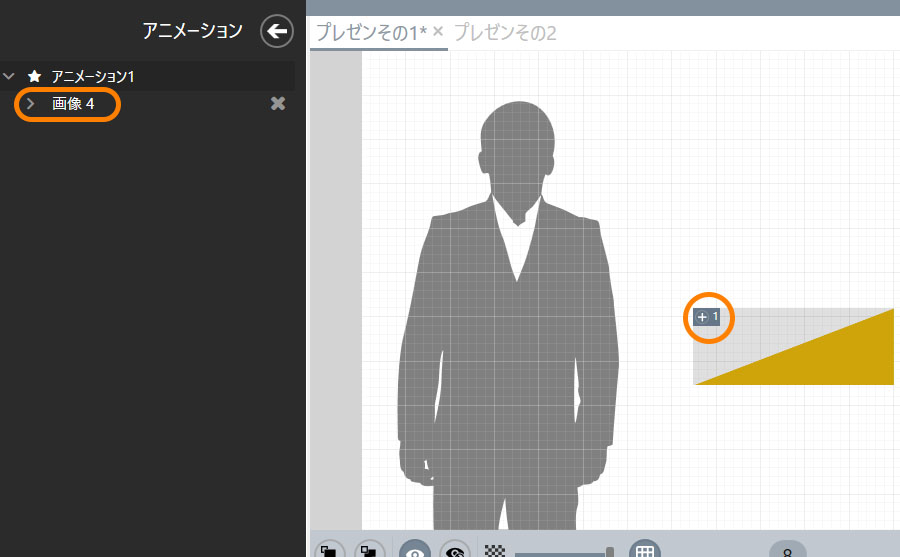
左パネル上部の星マーク、「アニメーション」をクリックし、アニメーション編集モードへ切り替えます。

各オブジェクトの上に「追加」ボタン(「+」)が表示されます。

この「+」ボタンを押すと、選択したオブジェクトのアニメーションが作成されます。
画像の名前は自動的に生成され、この場合は 「画像4」となります。

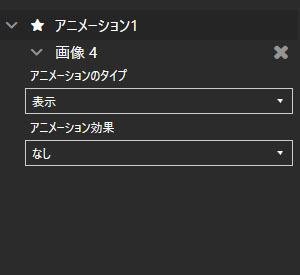
ドロップダウンリストを開くことで、上記のアニメーションを詳細設定することができます。

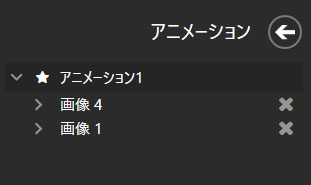
2つ以上のオブジェクトの同時アニメーションには、別のオブジェクトのアニメーションを追加します。
アニメーション1、アニメーション2と順番にアニメーションが表示されます。

「画像1」のアニメーションを「アニメーション1」グループにドラッグ&ドロップします。
同じグループ内であれば、アニメーションは同時に実行されます。

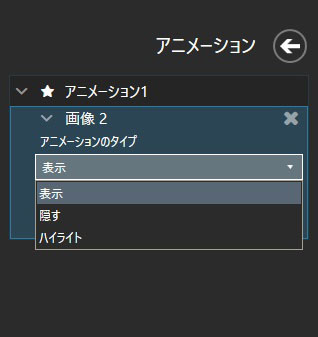
アニメーションのタイプ
- 表示
オブジェクトを表示します。 - 隠す
表示されているオブジェクトを隠します。 - ハイライト
オブジェクトを強調します。

アニメーション効果
- なし
エフェクトをかけずに、オブジェクトの表示/非表示を瞬時に変化させることができます。 - スライドイン
オブジェクトが左からスライドします。 - フェード
透明度のスムーズな変化を想定しています。 - ズーム
オブジェクトのスケールが0から100%に変化します。 - フェードアウト
透明度が上から下へ滑らかに変化します。


